Mobile Music Listening Guides
OVERVIEW
The goal of this project was to create a mobile version of the company’s renowned Listening Guides, one of their most successful online products for undergraduate music students.
The original Listening Guide — a browser-based, desktop-only music player (see below) — displays text and images in sync with the section of music currently playing. This instructional content guides students through the music as they experience it and teaches them to listen critically. (“Listening critically” — the primary goal of music appreciation courses — is loosely defined as the ability to listen to a piece of music from any era or style and identify specific elements and characteristics in it).
MY ROLE
As Senior Business Product Manager, I worked with the Music team to gather and define all product requirements for the new mobile product and served as point on all design, UX and platform integration discussions with the design / development team. This included:
- Running sketch sessions with internal stakeholders and end users (at focus groups & symposia)
- Writing Creative Brief & RFP
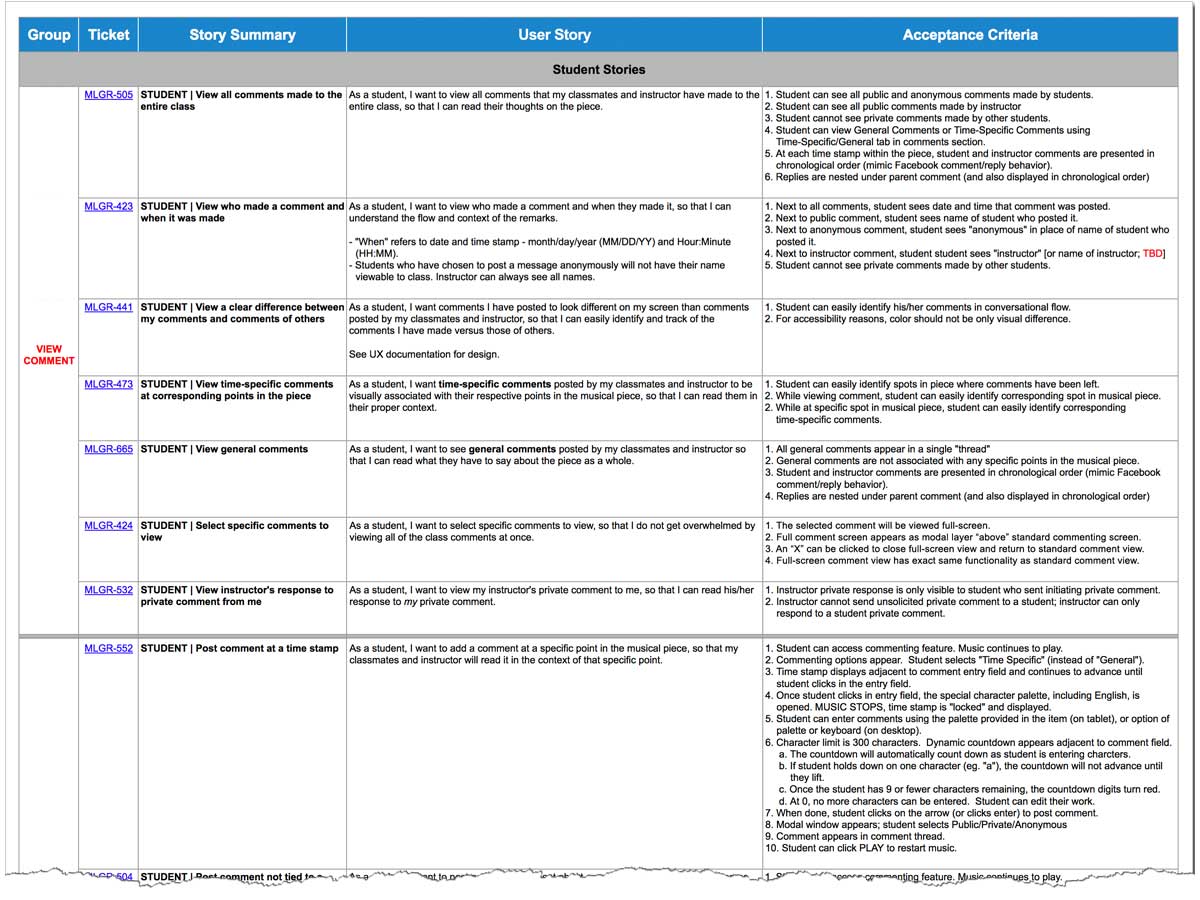
- Writing and grooming user stories & acceptance criteria
- Managing designer/developer screening & selection
- End user testing
- User Acceptance Testing (UAT) to ensure the new product satisfied all user stories and specifications under real-world circumstances
RESEARCH & DISCOVERY
This project resulted from research we conducted into ways to improve our existing Listening Guides. We solicited both qualitative and quantitative data via instructor symposia and extensive user surveys. At our symposia, music professors participated in structured sketch sessions in which they were encouraged to design a “dream product” for their courses. The following goals were distilled from our data:
CORE GOALS DISTILLED FROM OUR RESEARCH FINDINGS
- INCREASE STUDENT USAGE THROUGH MOBILITY. Instructors did not have enough class time to cover all the music they needed to teach (Listening Guides allowed for a guided experience outside of class but student usage was relatively low). They felt usage of the guides would increase if we could “meet students where they were” — that is, enable them to listen to assigned music the same way they listened to other music — on their phones.
- INCREASE STUDENT ENGAGEMENT & HIGH-LEVEL THINKING THROUGH COMMENTING. Instructors wanted the Listening Guides to help students engage more with the music and to encourage higher-level thinking. This led to the idea of social commenting features, which would allow students to demonstrate mastery of higher-level cognitive skills such as application, analysis, and evaluation.
- ENABLE INSTRUCTOR GUIDE CREATION THROUGH AUTHORING TOOL. Instructors wanted to create their own Listening Guides to supplement those provided by McGraw-Hill. This led to our development of an authoring tool that both internal authors and instructors could use to create Listening Guides without the need for XML coding skills [handled as separate project and not covered here].
IDEATION & SKETCHING
DEFINITION
DESIGN SOLUTIONS
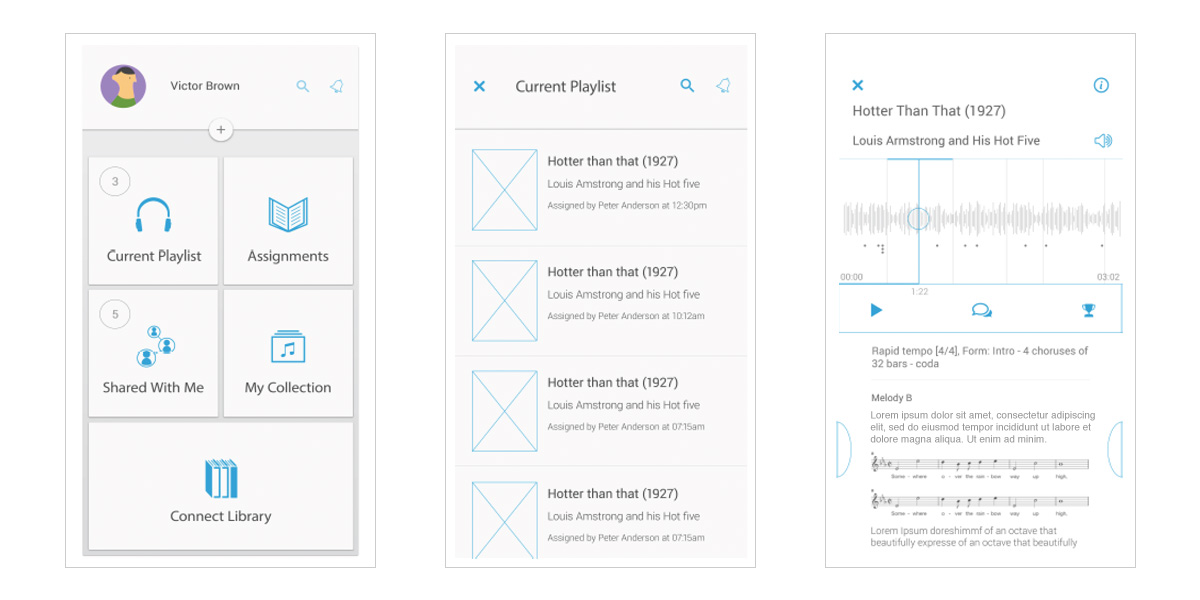
Final designs for the mobile Listening Guide show the core functionality of the desktop version successfully optimized for the smaller real estate of a smartphone. This addressed the primary goal of the project, which was to increase Listening Guide usage by enabling students to listen to assigned music the way they listened to their own music: on their phones.
The designs also show an elegant implementation of the new commenting functionality, which enables students and instructors to create discussions tied to specific points in a musical piece. This meets the second key goal of the project — increasing student engagement and higher-level thinking by enabling online discussion and analysis.
Final Mobile Listening Guide Designs